3 minutes
Automatiser la création d’un nouveau fichier markdown

Photo de Kenny Eliason sur Unsplash
J’ai lu cet excellent article via la newsletter de Doctolib, qui parle de comment documenter “par le code”.
L’idée de cet article est d’encourager à automatiser les tâches répétitives de créations de fichiers, plutôt que de documenter comment faire cette tâche.
Qui n’a jamais crée un composant en copiant/collant le contenu d’un autre fichier pour ensuite écrire son code ?
L’objectif de l’automatisation est non seulement d’éviter ce copier/coller mais aussi de diffuser la connaissance sur les standards exigés par l’équipe pour la création d’un composant.
Pour tester ce concept, j’ai décidé de l’appliquer sur la création d’articles sur mon blog.
La création d’articles sur Hugo passe par la création d’un fichier markdown. Ne retenant ✨ jamais ✨ la syntaxe précise, je copiais/collais systématiquement l’en-tête d’un article d’avant.
L’automatisation passe par la bibliothèque Plop, qui permet de créer des fichiers automatiquement à partir d’un template.
Installation de la bibliothèque Plop
Comme toute bonne vieille dépendance, on peut l’installer via npm (ou yarn, faites comme voulvoul, je ne suis pas sectaire!)
💡 Je l’installe en devDependencies avec l’option
--save-devcar je n’en ai pas besoin en production !
Création du prompt
La bibliothèque Plop repose sur une autre dépendance Inquirer.js qui permet de gérer des prompts de terminal (du simple input à la checkbox!)
Vous allez donc créer un fichier plopfile.js à la racine de votre projet.
Le fichier contiendra les instructions pour créer la commande d’automatisation et la récupération des données saisies via le terminal.
Voici l’exemple du fichier plopfile.js pour mon besoin de création d’un article vide.
Création du fichier template
J’ai choisi de mettre mon template dans un dossier dédié. Toutes les variables récupérées via le prompt seront exploitées par le template.
Mon fichier plop-article.md (mentionné dans mon plopfile.js) ressemble à ceci 👇
Les noms de variables réferrent aux variables mentionnées dans le prompt crée par le fichier plopfile.js !
Déclaration du script
Je définis une commande pour pouvoir la lancer depuis le terminal dans mon fichier package.json.
Dans le fichier package.json à la racine du projet, j’ajoute la définition d’un script new_article en ajoutant ceci
A la fin, mon fichier package.json ressemble à ceci 👇
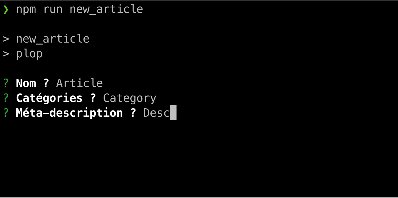
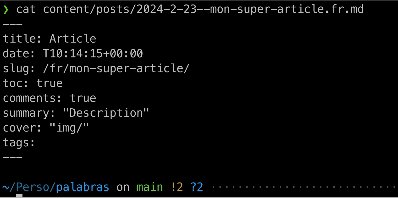
Démonstration
Désormais, à chaque fois que j’écrirai un nouvel article, je n’aurai qu’à lancer la commande npm run new_article (oula, c’est long à taper, je sens que je vais déjà raccourcir l’alias 😅 …) ! Et je n’aurai plus qu’à écrire ensuite :) Ca donne ceci 👇

Dans l’exemple de cet article, j’ai automatisé la création d’un article mais rien ne vous empêche de faire la même chose pour un autre “standard” de votre codebase :)
Que pensez vous de l’automatisation ? Automate all the way ou avec parcimonie ?